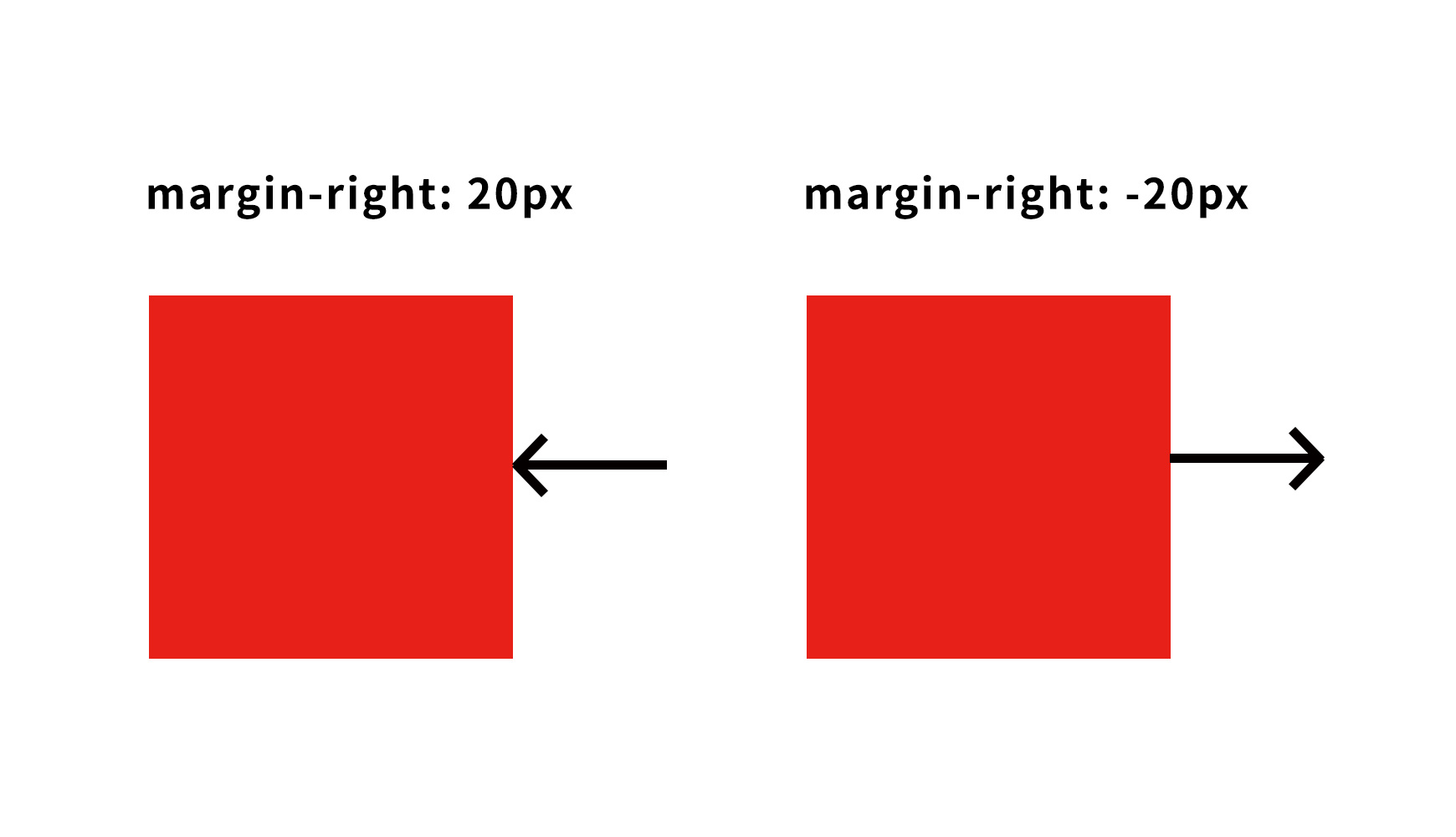
ネガティブマージンとは、「margin-right: -20px」のように、marginの値にマイナスの値を設定することです。
通常のmarginの場合、「margin-right: 20px」のように設定して要素に余白を追加します。
それに対してネガティブマージンは、指定した数値分の余白を無くします。余白を無くすように命じられた要素は、その余白分だけ移動します。
つまり「margin-right: -20px」と指定した場合、要素は20px分右側に移動します。余白を20px分無くさなければいけないためです。
ネガティブマージンを使えば、webページ上の画像や図形、テキストを好きに移動させることができます。positionを使うよりも少ない記述で済む分、手軽です。
ネガティブマージンの注意点は、ブラウザのバージョンによっては効かないことがあるということです。その場合はpositionを使わなければいけません。
また、インライン要素には「margin-top」と「margin-bottom」のネガティブマージンが効かないため、あわせて注意しましょう。ただしimgに対しては効きます。

当社では、Webパフォーマンスを意識し、ユーザーに配慮したサイト制作を行っています。
デザイン制作の事なら豊島区のデザイン・システム会社のブルートラストへお気軽にお問い合わせくださいませ。
お問い合わせは こちらのフォームをご利用ください。